Extensions:Theme Manager
| Description | Custom CSS themes for LK websites |
|---|---|
| Author(s) | Preimpression, Cylunny, Moif |
| Status | Testing |
| Github | extension/theme-manager |
| LK Version | 2.1.0 |
| Contains a Migration | |
Custom themes can be installed on your Lorekeeper site.
These themes optionally consist of: An uploaded CSS sheet A custom header image and background image. Color Selections via UI elements.
Themes can be layered to a degree to create more dynamically selectable theming for users (included in detail below), and themes can be granted to users upon use of an item with a theme tag, or bundled into a box tag item.
This extension also includes an optional setup if you have the Weather extension installed where you can attach a theme to a season or weather and it will be activated when that season or weather is active.
Contents
Installation
- Pull/Merge in the branch
- Run php artisan migrate
- Run php artisan update-extension-tracker
- Run php artisan add-site-settings
- Run php artisan optimize (twice)
Configuration
The file types that can be used for header or background images are gif, png, jpeg, jpg, svg. It's recommended to include your game's logo in the header box located in app.blade.php file or include it in every custom header image.
A website can only have one default theme at a time. This theme will be applied to guests and users who have not chosen a theme in their settings. If no theme is designated as the default, it will appear as if the theme manager is not installed and the site will display in its basic, default style.
All themes are used in a layering like so: Bottom Layer: Default or Base Theme selected by user Middle Layer: Optional Seasonal Theme Top Layer: Decorator Theme selected by user
The intention is that you can use the Base theme to set the mass amount of styles you would want for users in most cases, for example an overall dark and light theme.
The code does not make any significant changes to any blades, but it does make a small modification to comment code because it was visually unappealing.
Creating Themes
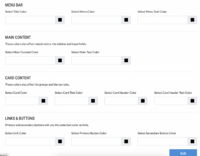
There will eventually be a theme creation tutorial, though honestly it's mostly just sitting down with what you have and fiddling. I've created a nifty dark mode theme (sans header image) that you can see, using a large number of CSS variables. CSS variables are ideal because you can edit them at the top of the file and they will propagate over wherever they're used.
Each theme also has its own layering to keep in mind. By default the colors/options selected via the UI are ordered after the css file, but that can be toggled in the settings. Even when the toggle is on however, it is still possible for the UI values to overwrite the css if the css selectors are not specific enough. If you're unfamiliar with css specificity it's a topic you can find general guides for on the internet fairly easily.
To access theme creation, there is a page in your admin panel called Theme Manager underneath File Manager.
Each theme also has a "type" - Base vs Decorative. As mentioned prior decorative themes layer over base themes, which means that if a user selects a dark base theme, they can then use decorative themes to do things such as just style the header image and the color of the nav bar.
Theme Items
Items with the Theme tag can be used by users to grant them a theme that's been assigned via the tag. When creating a theme to be granted by item, you'll want to set "Is User Selectable by Default" to false so that it doesn't show up until it's been granted.
Equally themes have been added as a possible option for the loot table for box type items so that they can be granted as a bundle as well. The same patterns used there could be extended for use in other parts of the site but is not currently included in this extension.
Upgrading from prior versions
The theme extension went through a semi-major upgrade as of Aug 11th 2023. Old themes should be backwards compatible but will have defaulted to a Base type theme which may not be as intended for all themes.
Free Use Themes
Troubleshooting
No known issues, however if you wish for custom.css code to be maintained regardless of theme, open app.blade.php and move the custom css code call to be below the theme css code call.
See Also
For any questions, contact Uri on Discord: @preimpression.